#3.8 Classes
#3.9 Inline Block
#3.10 Flexbox Part One
flexbox: box를 어디든 자유롭게 둘 수 있다.
창 크기에 따라 자동적으로 content의 크기가 변한다.
>>flexbox를 사용할 때 지켜야할 3가지 규칙
1. 자식에게는 명시하지 않고 부모에게 명시하여 flex container로 만든다.
= 자식들을 움직이려면 부모에게만 말하면 된다. display: flex;
<style>
body {
display: flex;
justify-content: space-between;
}
</style>
2. 주축(main axis)과 교차축(cross axis)
flex container는 두 개의 축을 갖는다.

*주축은 기본값이 수평, 교차축은 수직으로 설정되어 있다.
justify-content는 주축을 따라 움직인다.
align-items는 교차축을 따 움직인다.
ex) body가 height을 가지지 않고 box의 크기 만큼만 크다. (=이미 맨 위아래를 차지하고 수직으로 중심이다.?)
→ align-items를 설정하더라도 적용이 안된다.
→ body를 수직으로 움직이고 싶으면 height 값을 설정. height: 100vh;
vh = viewport height (viewport = screen)
100vh : 화면 높이의 100%
→ align-items가 적용되어 수직으로 이동한다.
#3.11 Flexbox Part Two
주축과 교차축의 디폴트로 설정되어 있는 수직, 수평을 바꾸고 싶으면 flex-direction을 수정한다.
flex-direction은 두 가지 옵션이 있다. : column / row (default)
flex-direction: column; 을 설정하면 주축과 교차축이 반전된다. 주축이 수직, 교차축이 수평

<div>안에서 텍스트의 위치를 움직이고 싶을 때는 div를 flex contatiner로 설정해준다.

이렇게 원하는만큼 flex 부모-자식 엘리먼트를 만들어낼 수 있다.
#3.12 Fixed
position: 위치를 아주 조금씩 움직이고 싶을 때 사용하는 속성이다.
position: fixed : 화면을 스크롤해도 해당 content가 계속 제자리에 위치한다.
이를 설정하면 그 엘리먼트가 다른 layer에 위치하면서 layer의 맨 앞층으로 오고, 기존의 위치에 고정된다.
이때 top/ bottom/ left/ right: 00px 을 쓰면 position: fixed 로 고정한 엘리먼트를 내가 원하는 곳으로 이동시켜서 그곳에 고정한다.

#3.13 Relative Absolute
position: static
- 레이아웃이 박스를 처음 위치하는 곳에 두는 것
position: relative
- 엘리먼트가 처음 위치한 곳을 기준으로 이동한다.
top/ bottom/ left/ right 을 이용해 첫 기준점에서 상하좌우로 움직인다.
position: absolute
- 가장 가까운 relative 부모를 기준으로 이동한다.
absolute를 이용하고 싶다면 부모도 relative로 만들어야 한다.
*만약 부모 중에 relative한 것을 찾지 못하면 body를 기준으로 움직인다.
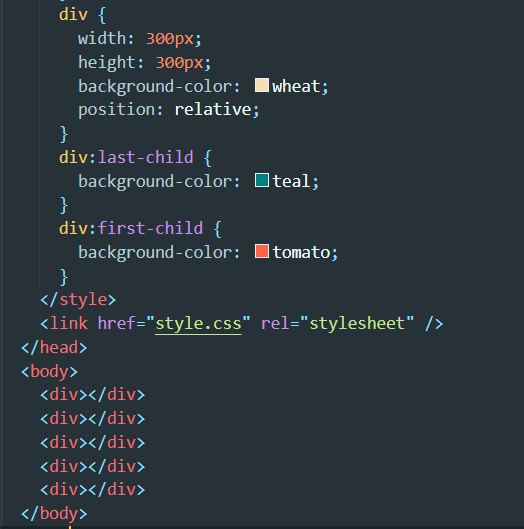
#3.14 Pseudo Selectors part One
pseudo selector: 조금 더 세부적으로 엘리먼트를 선택해 주는 것!

class나 id를 사용하는 것보다 이렇게 pseudo selector을 사용하는 것이 훨씬 좋은 코드이다.
<style>
div:nth-child(2){
<!--2번째 div-->
}
div:nth-child(even){
<!--짝수번째 div-->
}
div:nth-child(3n+1){
<!--3n+1번째 div(3개씩 반복)-->
}
</style>
#3.15 Combinators
1. a b { } → a의 자식 b
- 원하는 만큼 부모를 써도 상관없다.
<style>
div p span {
color: teal;
}
</style>
...
<div><p><span>hello!</span></p></div>
2. a > b { } → 바로 밑!! 자식
3. a + b { } → a 바로 다음에 오는 형제 b
#3.16 Pseudo Selectors part Two
a ~ b { } → 형제 관계. 형제이지만 바로 뒤에 오지 않을 경우
tag[ attribute = "vallue" ] → 속성의 값이 "vallue"인 태그를 선택
tag[ attribute ~= "vallue" ] → 속성값이 "vallue"라는 단어를 포함한 태그를 선택. 공백으로 구분된 단어에만 적용
tag[ attribute *= "vallue" ] → 공백 상관없이 "vallue"를 포함한 태그 선택.
등등 많은 attribute selectors가 있다. mdn에서 확인
#3.17 States
- active : 해당 요소를 마우스로 클릭하고 있는 상태
- hover : 마우스 커서가 대상 위에 있을 때
- focus : 마우스로 클릭하거나 키보드로 선택했을 때 (예: tab키로 선택)
- visited : 방문한 링크인 경우
- focus-within : focused된 자식을 가진 부모 엘리먼트의 상태
#3.18 Recap
몇 가지 pseudo elements
1. ::placeholder
placeholder의 스타일을 바꾸고 싶을 때 사용한다.
2. ::selection
텍스트를 select했을 때 (클릭해서 드래그했을 때) 발생한다.
3. ::first-letter / ::first-line
첫 글자 / 첫 줄에만 적용된다.
#3.19 Colors and Variables
<색상 체계>
1. hex code : #fcce00 과 같은 표기
2. rgb : rgb(252, 206, 0)와 같은 표기
3. rgba : a는 투명도를 나타낸다. (alpha; %)
rgba(223, 203, 0, 0.5) → 0.5는 50%의 투명도를 가진다.
>>코드를 편리하게 작성하기 위해 변수를 사용하는 것이 좋다.
예) :root에 변수를 추가하면 색상을 바꿀 때 하나하나 다 바꿀 필요 없이 변수만 수정해주면 된다.
* :root는 기본적으로 모든 document의 뿌리가 되는 것이다.
<style>
:root {
--main-color: #fcce00;
}
p {
background-color: var(--main-color);
}
a {
color: var(--main-color);
}
</style>
변수 설정: --변수이름
* 띄어쓰기는 dash(-)로 채우기
변수 사용: var(--변수이름)